
Rumus Terbilang Javascript HTML

Rumus terbilang sangat kita butuhkan untuk membuat aplikasi yang berkaitan dengan penulisan nominal angka atau uang. Untuk aplikasi berbasis spreadsheet excel, rumus terbilang dapat anda unduh pada tautan berikut ini.
Sedangkan pada kesempatan kali ini, kita akan membagikan rumus atau script terbilang dengan menggunakan bahasa pemrograman. Bahasa pemrograman yang kita gunakan javascript dan html, dengan tambahan pemanis css.
Apabila anda menemui kesulitan untuk memahami script di bawah ini, penulis nanti akan membuatkan video tutorialnya. Penulis akan menjelaskan script terbilang javascript html ini dengan singkat dan semoga mudah dipahami.
Langkah-langkah untuk membuat rumus terbilang dengan javascript dan html adalah sebagai berikut.

Pertama, Membuat Template HTML
Langkah pertama yang kita buat adalah membuat folder untuk menampung script yang kita buat. Misalnya kita akan membuat folder dengan nama terbilang.
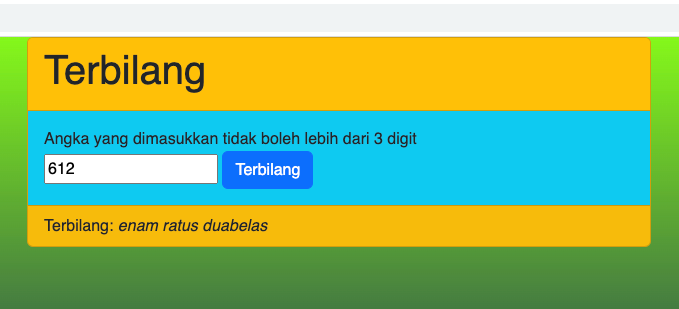
Kemudian kita buat file html dengan nama index.html. File html ini berisi script untuk mendesain form aplikasi terbilang. Script html aplikasi terbilang adalah sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>terbilang</title>
</head>
<body>
<div class="row justify-content-center">
<div class="col-md-4">
<div class="card bg-warning">
<div class="card-header bg-warning">
<h1>Terbilang</h1>
</div>
<div class="card-body bg-info">
<span>Angka yang dimasukkan tidak boleh lebih dari 3 digit </span>
<br>
<input id="number" type="text" value="611">
<button class="btn btn-primary" id="converter">Terbilang</button>
</div>
<div class="card-footer">
Terbilang: <i><span id="output"></span></i>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="script.js"></script>
</html>Dari code html di atas, kita memanggil css dari bootstrap dan dari css yang kita buat sendiri. CSS yang kita buat sendiri hanya untuk mengatur background dengan file style.css.
Untuk aplikasi javascriptnya kita taruh terpisah pada file script.js. Pada file tersebut script untuk menampilkan terbilang kita buat dengan bahasa pemrograman javascript.
Kedua, Membuat File Style.css
File style.css berfungsi untuk mengatur tampilan aplikasi. Sebagai contoh sederhana berikut ini adalah pengaturan background dengan CSS.
Walaupun sederhana, anda dapat memodifikasinya sesuai keinginan agar lebih menarik. CSS atau Cascading Style Sheet adalah file yang berfungsi untuk mengatur dan mempercantik tampilan html.
Berikut adalah script CSS untuk mengatur tampilan aplikasi terbilang yang kita buat.
html {
height: 100%;
}
body {
margin:0;
padding:0;
font-family: sans-serif;
background: linear-gradient(#85f81a, #243b55);
}CSS di atas mengatur tinggi html 100% alias menggunakan seluruh layar. Font-family atau font yang digunakan untuk menampilkan aplikasi.
Sedangkan background kita buat dengan linear-gradient atau gradasi warna. Anda dapat mengubah warna gradasi sesuai dengan selera.
Ketiga, Membuat Script.js Aplikasi Terbilang
File script.js berfungsi untuk menjalankan aplikasi terbilang. Script aplikasi terbilang adalah sebagai berikut:
function angka(e) {
if (!/^[0-9]+$/.test(e.value)) {
e.value = e.value.substring(0,e.value.length-1);
}
}
var units = [' '];
var angka = ["", "satu", "dua", "tiga", "empat", "lima", "enam", "tujuh", "delapan", "sembilan"];
var digit3 = function(feed) {
var output = '';
if (feed.length % 3 > 0) {
feed = '00'.substr(0, (3 - feed.length % 3)) + feed;
//1234 akan diubah menjadi 001234
}
var segment3 = feed.split('.');
$.each(segment3, function(i, v){
var digit = v.split('');
if(digit[0] == '1'){
output += 'seratus ';
}else if(digit[0] != '0'){
output += angka[digit[0]] + ' ratus ';
}
if(digit[1] == '1'){
if(digit[2] == '0'){
output += 'sepuluh ';
}else if (digit[2] == '1'){
output += 'sebelas ';
} else {
output += angka[digit[2]]+ 'belas ';
}
}else if(digit[1] != '0'){
output += angka[digit[1]] +' puluh ' + angka[digit[2]]+' ';
}else{
if(digit[0] == '0' && digit[1]=='0' && digit[2]=='1'){
output += 'se';
}else{
output += angka[digit[2]]+ ' ';
}
}
output += units[segment3.length-i-1]+' ';
})
return output;
}
$(document).on('click','#converter', function(){
var feed = $('#number').val();
if(isNaN(feed)){
alert('Yang anda tulis bukan bilangan')
return false;
} else if (!/^[0-9]+$/.test(feed)) {
alert('Tidak boleh menggunakan symbol')
return false;
} else if (Number(feed) > 999) {
alert('Nominal yang anda masukkan lebih dari ratusan')
return false;
}
var digits =
$('#output').html(digit3(feed))
})
Agar lebih mudah, anda bisa langsung copy paste script di atas. Anda dapat menerapkannya pada aplikasi berbasis php juga.
Demikianlah rumus terbilang javascript yang kita bagikan kali ini. Apabila menemui kesulitan, silahkan tulis pada kolom komentar.