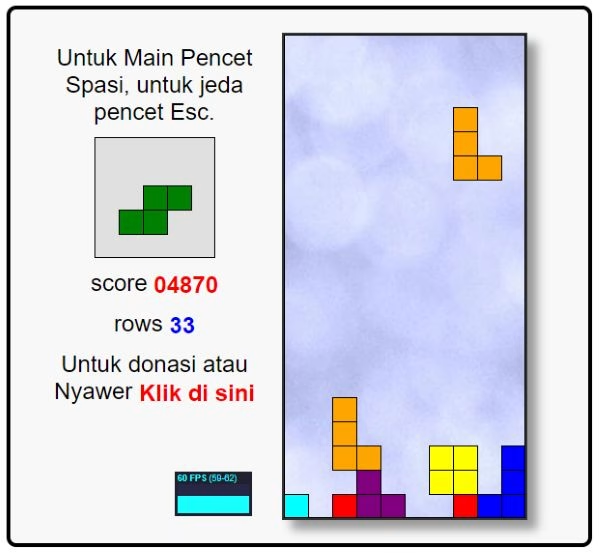
Sourcecode Game HTML Javascript | Tetris Menumpuk Bata
Sourcecode Game HTML Javascript yang farazinux.com kali ini bagikan adalah source code game tetris. Sebuah game jadul alias kuno atau lawas namun tetap sangat mengasikkan untuk dimainkan dalam rangka mengusir gabut dan rasa bosan. Game tetris adalah game lawas dan sangat populer. Cara bermainnya adalah anda akan diberikan batu bata dengan beberapa bentuk yang sangat […]