Neon Icon Glowing dengan HTML dan CSS

Neon icon glowing adalah mendekorasi icon yang kita buat di website atau aplikasi kita dengan memanipulasi menggunakan CSS. Dalam mendekorasi icon ini kita menggunakan native CSS, tanpa menggunakan bootstrap ataupun tailwind css.
Walaupun hanya menggunakan native CSS, akan tetapi efek yang diberikan sudah sangat elegan dan modern. Neon icon glowing ini dapat anda implementasikan pada icon yang ada pada web atau aplikasi lainnya berbasis web.
Walaupun saat ini bootstrap dan tailwindcss sangat populer. Akan tetapi, menggunakan native juga masih sangat relevan. CSS Flex tetap kita gunakan agar tampilan kita lebih responsive.
Icon yang akan kita buat glowing atau memiliki efek neon tidak berasal dari img html. Namun kita akan memanfaatkan icon fontawesome. Sehingga load image atau icon akan lebih ringan dan cepat.
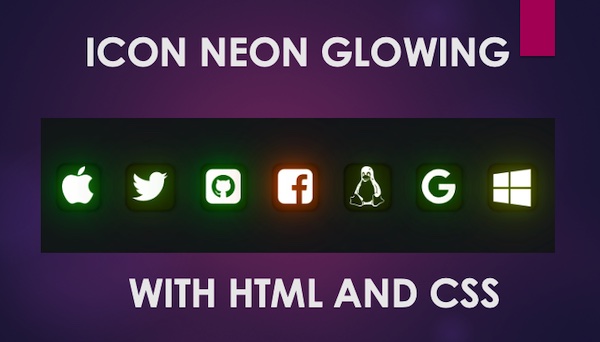
Berikut ini adalah tampilan efek neon glowing css html yang akan kita buat. Di bagian akhir artikel ini juga akan kami sertakan link download codingan yang sudah kita buat.
Untuk langkah-langkah coding Icon Neon Glowing silahkan ikuti berikut ini.
Buat File index.html
Langkah pertama yang harus kita lakukan adalah membuat file index.html. File ini berisi code html. Perhatikan dan buat seperti source code html sebagai berikut:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Neon Glowing Icons</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<i class="fa fa-apple" id="apple"></i>
<i class="fa fa-twitter" id="twitter"></i>
<i class="fa fa-github-square github" id="github"></i>
<i class="fa fa-facebook-square" id="facebook"></i>
<i class="fa fa-linux" id="linux"></i>
<i class="fa fa-google" id="google"></i>
<i class="fa fa-windows" id="windows"></i>
</div>
</body>
</html>Dari codingan html di atas, kita mengambil style.css untuk mengatur tampilan neon glowing icon ini. Selain itu, kita juga akan mengimport font-awesome.min.css untuk bisa membuat icon dengan mudah. Karena font awesome memiliki banyak sekali icon-icon yang keren dan sering kita butuhkan.
Setelah itu, pada tag body kita membuat class container yang berisi list icon yang akan kita berikan efek glowing dan neon bercahaya.
Setelah file index.html itu kita buat, selanjutnya kita buat file style.css yang akan kita hubungkan dengan index.html untuk mengatur tampilan.
Coding Style.css
Pada folder yang sama dengan index.html, kita buat file style.css. Untuk lebih jelasnya akan kita uraian codingan style.css sebagai berikut:
Mengatur Body html
Untuk pengaturan body pada tampilan neon kali ini dapat kita lihat pada coding css sebagai berikut.
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
width: 100vw;
background: #18191f;
}Secara umum aplikasi ini kita atur dengan margin dan padding 0. Sedangkan pada bagian body kita atur tinggi 100vh dan lebar 100vw dengan background warna yang dapat kita atur sendiri.
Pengaturan Container
Container yang mengatur tata letak icon kita coding sebagai berikut:
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100vw;
}Display html flex, kemudian diatur horizontal dan vertikal posisi center atau tengah. Sedangkan tinggi dan lebarnya kita buat 100.
CSS icon
Kita telah membuat icon apple, twitter, github, facebook, linux, google dan windows. Sehingga kita juga akan membuat efek pada masing-masing id sesuai dengan icon font awesome yang telah kita buat.
Untuk mengatur efek neon glowing pada icon yang sudah kita buat pada html, silahkan perhatikan code CSS sebagai berikut:
#apple,
#twitter,
#github,
#facebook,
#windows,
#google,
#linux{
font-size: 8em;
background-color: #18191f;
color: #fff;
box-shadow: 2px 2px 2px #00000080, 10px 1px 12px #00000080,
2px 2px 10px #00000080, 2px 2px 3px #00000080, inset 2px 2px 10px #00000080,
inset 2px 2px 10px #00000080, inset 2px 2px 10px #00000080,
inset 2px 2px 10px #00000080;
border-radius: 29px;
padding: 11px 19px;
margin: 0 40px;
animation: animate 3s linear infinite;
text-shadow: 0 0 50px #0072ff, 0 0 100px #0072ff, 0 0 150px #0072ff,
0 0 200px #0072ff;
}
#twitter {
animation-delay: 0.3s;
}
#facebook {
animation-delay: 0.7s;
}
#github {
animation-delay: 0.1s;
}
#linux {
animation-delay: 0.3s;
}
#google {
animation-delay: 0.2s;
}
#windows {
animation-delay: 0.4s;
}
@keyframes animate {
from {
filter: hue-rotate(0deg);
}
to {
filter: hue-rotate(360deg);
}
}Pada id masing-masing icon tersebut kita atur sedemikian rupa, sehingga efek pada masing-masing icon seperti tidak sama pada satu waktu.
Video Tutorial dan Link Download
Untuk lebih memahami dan mempermudah cara pembuatan neon icon glowing, silahkan simak baik-baik tutorial video beriut ini. Anda juga dapat mengunduh atau mendownload pada link berikut ini.
Yap, inilah cara membuat icon dengan efek neon glowing yang keren, tetapi dengan coding yang sangat sederhana.