
Membuat Login Page Keren – Glow in The Dark

Membuat login page keren dengan menggunakan teknologi HTML dan CSS. Pada tutorial kali ini kita akan membahas cara membuat login page yang keren. Anda dapat memanfaatkan desain login page ini untuk login page mikrotik, aplikasi php, aplikasi berbasis angular, atau login page berbasis aplikasi online lainnya.
Karena dibuat dengan menggunakan html dan css, maka login page ini sangat mudah untuk diimplementasikan ke dalam bahasa pemrograman lainnya. Login page ini akan lebih fleksibel untuk digunakan di berbagai platform.
Jika anda ingin mempelajari proses pembuatan desain login page berbasis html dan css ini silahkan simak video atau baca tutorial langkah-langkahnya. Namun, apabila anda ingin cepat mendapatkan sourcecode nya silahkan langsung saja didownload gratis.
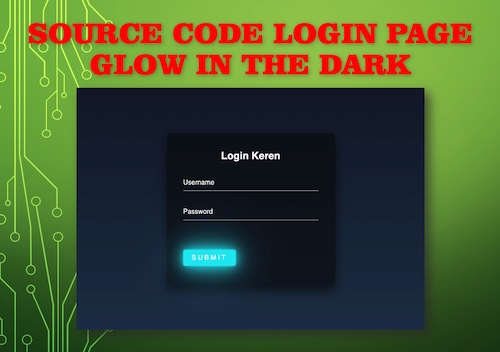
Dengan login page yang keren, sudah tentu akan membuat user lebih tertarik dan nyaman menggunakannya. Tampilan Login page yang akan kita buat adalah glow in the dark. Tentunya sangat keren. Tampilannya dapat dilihat di bawah ini.
Pada tombol submit, terdapat animasi keren. Selain animasi yang keren, saat mouse didekatkan pada tombol submit, maka tombol akan menyala. Sehingga tampak button glow in the dark.
Berikut ini adalah langkah-langkah membuat login page keren glow in the dark.
Pertama, Siapkan File index.html
File html adalah file yang dapat dengan mudah dibaca oleh browser. Pada file index.html ini kita ketikkan sourcecode sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Login Glow in the Dark</title>
</head>
<body>
<div class="login-box">
<h2>Login Keren</h2>
<form>
<div class="user-box">
<input type="text" name="" required="">
<label>Username</label>
</div>
<div class="user-box">
<input type="password" name="" required="">
<label>Password</label>
</div>
<a href="#">
<span></span>
<span></span>
<span></span>
<span></span>
Submit
</a>
</form>
</div>
</body>
</html>Pada source code html di atas, kita membuat login box yang di dalamnya ada inputan user dan password. Sedangkan tombol submit kita buat dengan menggunakan tag <a>.
Kedua – Siapkan File style.css
Berikut ini akan kami jelaskan sourcecode Style.css, sehingga anda memahami sourcecode login page keren berbasis html dan css ini. Anda dapat mengimplementasikannya pada aplikasi anda baik yang menggunakan php, nodejs, angular atau bahasa pemrograman lainnya.
Mengatur body dengan css
Pada body kita akan mengatur margin, padding, jenis huruf dan warna background. Pada login page ini kita menggunkaan background degradasi dengan pola linear. Untuk sourcecodenya silahkan lihat di bawah ini.
body {
margin:0;
padding:0;
font-family: sans-serif;
background: linear-gradient(#141e30, #243b55);
}Pengaturan Login-box
Pada desain login box, kita atur sedemikian rupa, sehingga login box memiliki tampilan yang menarik. Kali ini kita fokuskan tampilan login box glow in the dark. Pada model gelap seperti ini yang lagi tren, selain nyaman di mata, juga sepertinya akan lebih menghemat sumber daya batre.
Karena dengan mode gelap seperti ini, maka layar monitor akan mengurangi konsumsi daya listriknya. Apalagi bila diakses dengan menggunakan layar berbasis amoled.
Nah, untuk mengatur login box mode gelap ini silahkan copas sourcecode berikut ini.
.login-box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
padding: 40px;
transform: translate(-50%, -50%);
background: rgba(0,0,0,.5);
box-sizing: border-box;
box-shadow: 0 15px 25px rgba(0,0,0,.6);
border-radius: 10px;
}
.login-box h2 {
margin: 0 0 30px;
padding: 0;
color: #fff;
text-align: center;
}
.login-box .user-box {
position: relative;
}
.login-box .user-box input {
width: 100%;
padding: 10px 0;
font-size: 16px;
color: #fff;
margin-bottom: 30px;
border: none;
border-bottom: 1px solid #fff;
outline: none;
background: transparent;
}
.login-box .user-box label {
position: absolute;
top:0;
left: 0;
padding: 10px 0;
font-size: 16px;
color: #fff;
pointer-events: none;
transition: .5s;
}
.login-box .user-box input:focus ~ label,
.login-box .user-box input:valid ~ label {
top: -20px;
left: 0;
color: #03e9f4;
font-size: 12px;
}
.login-box form a {
position: relative;
display: inline-block;
padding: 10px 20px;
color: #03e9f4;
font-size: 16px;
text-decoration: none;
text-transform: uppercase;
overflow: hidden;
transition: .5s;
margin-top: 40px;
letter-spacing: 4px
}Efek Glowing dengan CSS
Pada tombol atau button di atas ketika mouse didekatkan maka akan terjadi efek glowing. Sehingga akan nampak tombol memiliki efek bersinar dalam kegelapan.
Efek glow in the dark alias bersinar di kegelapan itu kita buat dengan code CSS. Silahkan anda copas code berikut untuk membuat efek bersinar.
.login-box a:hover {
background: #03e9f4;
color: #fff;
border-radius: 5px;
box-shadow: 0 0 5px #03e9f4,
0 0 25px #03e9f4,
0 0 50px #03e9f4,
0 0 100px #03e9f4;
}
.login-box a span {
position: absolute;
display: block;
}
.login-box a span:nth-child(1) {
top: 0;
left: -100%;
width: 100%;
height: 2px;
background: linear-gradient(90deg, transparent, #03e9f4);
animation: btn-anim1 1s linear infinite;
}Script Animasi CSS
Efek yang sudah kita buat di atas rasanya masih kurang sedap tanpa animasi. Oleh karena itu, kita membutuhkan beberapa baris script lagi untuk menambahkan efek animasi.
Agar lebih tampil keren, login page yang sudah kita buat perlu ditambahkan efek animasi. Silahkan copas efek animasi CSS berikut ini.
@keyframes btn-anim1 {
0% {
left: -100%;
}
50%,100% {
left: 100%;
}
}
.login-box a span:nth-child(2) {
top: -100%;
right: 0;
width: 2px;
height: 100%;
background: linear-gradient(180deg, transparent, #03e9f4);
animation: btn-anim2 1s linear infinite;
animation-delay: .25s
}
@keyframes btn-anim2 {
0% {
top: -100%;
}
50%,100% {
top: 100%;
}
}
.login-box a span:nth-child(3) {
bottom: 0;
right: -100%;
width: 100%;
height: 2px;
background: linear-gradient(270deg, transparent, #03e9f4);
animation: btn-anim3 1s linear infinite;
animation-delay: .5s
}
@keyframes btn-anim3 {
0% {
right: -100%;
}
50%,100% {
right: 100%;
}
}
.login-box a span:nth-child(4) {
bottom: -100%;
left: 0;
width: 2px;
height: 100%;
background: linear-gradient(360deg, transparent, #03e9f4);
animation: btn-anim4 1s linear infinite;
animation-delay: .75s
}
@keyframes btn-anim4 {
0% {
bottom: -100%;
}
50%,100% {
bottom: 100%;
}
}Video Tutorial
Agar anda dapat lebih memahami cara membuat login page yang keren. Login page mikrotik, login page aplikasi php, login page javascript, login page angular js, login page nodejs, pokoknya yang berbasis web, dapat menggunakan script html dan css.
Download Source Code Login Page Glow in The Dark
Silahkan unduh sourcecode berikut, apabila ada password, silahkan simak pada deskripsi video youtube di atas. Untuk mengunduh sourcecode login page glow in the dark silahkan klik pada tautan berikut ini.