
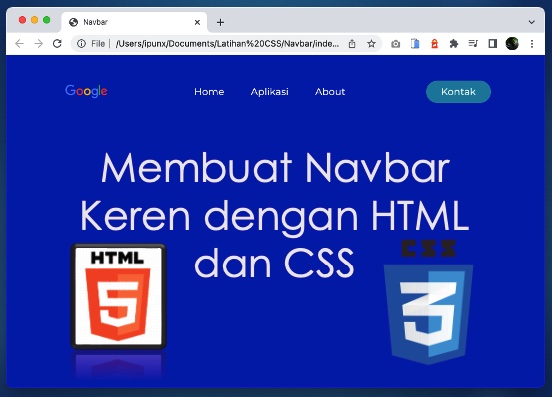
Membuat Navbar Keren dengan HTML dan CSS

Membuat navbar keren tidak begitu sulit. Hanya dengan html dan css kita sudah dapat membuat navbar yang keren tanpa harus menggunakan plugin.
Untuk membuatnya ikuti langkah-langkah sebagai berikut:
Pertama – Siapkan Folder dan File
Langkah pertama, buatlah folder penampung, gambar logo, file html dan css. Logo usahakan berjenis svg atau png yang tidak memiliki background.
Selanjutnya logo dimasukkan ke dalam folder image. Sedangkan file index.html dan style.css silahkan dibuat dalam folder navbar. Sehingga terbuat struktur file semacam ini.

Kedua – Buatlah Coding di index.html
Selanjutnya buatlah coding pada file index.html. File index.html adalah file yang akan kita buka pada browser. Dengan file ini kita buat struktur html yang akan kita tampilkan pada web browser.
Untuk mempercepat codingan sebaiknya gunakan text editor terbaik anda. Seperti Visual Studio Code, SublimeText, Notepad++, Atom atau editor keren lainnya.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navbar</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<img src="image/logo.svg" height="60px" alt="logo">
<nav>
<ul class="nav__links">
<li><a href="#">Home</a></li>
<li><a href="#">Aplikasi</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
<a class="cta" href="#"><button>Kontak</button></a>
</header>
</body>
</html>Untuk membuat navbar yang cantik, kita harus mengatur kode html di atas dengan code CSS. Akan kita jabarkan sebagai berikut.
Ketiga – Membuat File CSS
Mengimport Google Font
Agar kita dapat menggunakan font yang bagus, kita dapat mengambil font dari google. Silahkan perhatikan code berikut untuk mengambil font Montserrat dari google.
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');Mengatur Background
Untuk mengatur background pada navbar pada browser, gunakan css berikut ini.
*{
box-sizing: border-box;
margin: 0;
padding: 0;
background-color: #0522b5;
}Mengatur tag li, a dan button
Untuk mengatur jenis, warna dan ukuran font pada tag li, a dan button silahkan buat codingan seperti ini.
li, a, button{
font-family: "Montserrat", sans-serif;
font-weight: 500;
font-size: 16px;
color: #edf0f1;
text-decoration: none;
} Pengaturan Header
Kita akan mengatur header dengan metode flex. Jadi ini adalah rahasia di mana navbar yang kita buat akan semakin keren. Untuk pengaturannya di sini saya buat dua jenis, yang saya jadikan comment bisa dirubah jadi aktif dengan code di atasnya.
header{
display: flex;
justify-content: space-between;
/* justify-content: flex-end; */
align-items: center;
padding: 30px 10%;
}Pada pengaturan justify-content space-between akan menyebar navbar kanan maupun kiri. Sedangkan apabila kita mengaktifkan flex-end, maka navbar akan cenderung di sebelah kanan.
Posisi Logo
Pengaturan posisi logo dapat dilihat pada codingan berikut ini.
.logo{
cursor: pointer;
margin-right: auto;
}Mengatur Interaksi NavLink
Navlink harus diatur sedemikian rupa agar ketika ada interaksi terjadi efek-efek yang keren. Selain itu navlink yang sudah kita buat juga harus kita atur agar berjajar seperti yang kita inginkan.
Untuk mengatur navlink seperti pada gambar di atas, mari kita lihat code-code berikut ini.
.nav__links{
list-style: none;
}
.nav__links li{
display: inline-block;
padding: 0px 20px;
}
.nav__links li a{
transition: all 0.3s ease 0s;
}
.nav__links li a:hover{
color: #0088a9;
}Interaksi Button
Selain komponen navlink, kita juga telah membuat satu buah button, untuk mengatur button yang telah kita buat di html, berikut ini adalah contoh codingan untuk mengatur tombol (button) dengan css.
button{
padding: 9px 25px;
background-color: rgba(0,136,169,1);
border: none;
border-radius: 50px;
cursor: pointer;
transition: all 0.3s ease 0s;
}
button:hover{
background-color: rgba(0,136,169,0.8);
}Anda dapat merubah sesuai dengan keinginan anda. Karena di atas adalah code html dan css yang bisa dengan sangat mudah kita pahami dan kita modifikasi.
Untuk lebih memperjelas tutorial kali ini, silahkan disimak pada video berikut ini.
Video Tutorial Membuat Navbar HTML dan CSS
Untuk lebih mempermudah pemahaman kita terhadap codingan membuat navbar dan CSS, silahkan disimak baik-baik video berikut ini. Pada video juga kami sertakan link sourcecode dan password file akan kami tampilkan di dalam video. Jadi simak baik-baik videonya untuk mendapatkan password file tersebut.
Download Source Code Navbar HTML dan CSS
Untuk mengunduh file sourcecode Navbar HTML dan CSS silahkan click pada tautan berikut ini.
Selamat mencoba membuat navbar yang keren dengan hanya menggunakan HTML dan CSS.